Project Title
SpringBoard Digital: Creating a digital version of a consumable textbook.
Role
This project was worked on while I was at EvoText. We only had 5 employees at the time and I was the only UI/UX Designer throughout the project. My responsibilities included working on user research, concept ideation, designing user flows, visual design, prototyping, user testing, incorporating user feedback into design iterations. I also collaborated with the design and development teams to brainstorm ideas and problem solve.
Project Summary
SpringBoard is an AP Math and English Language Arts curriculum for grades 6-12.
This was based on a “consumable” workbook designed so that the students could rip out the perforated pages and hand them in to their teacher.
The curriculum was highly successful. But College Board started to have some adopting issues in states. States were no longer considering their “interactive” pdfs acceptable as a true digital component of the curriculum.
The Challenge
We had the opportunity to visit a Florida high school and observe the practical usage of these textbooks within classrooms, and it provided valuable insights. Witnessing teachers seamlessly navigate from page 10 to 40 and then 20 was enlightening. Observing students actively engage by annotating, underlining, and highlighting text in the margins solidified our understanding that this digital version needed to more than mere e-books.
College Board emphasized the importance of a smooth transition from the physical book to the online interface. Given the potential for mixed-use classrooms, where some students utilize the printed book while others engage with the digital version, it was imperative to ensure a seamless experience. This included seamlessly aligning scenarios where a teacher instructs the class to turn to a specific page, catering to both physical book users and those utilizing the digital platform.
The user base for this project consisted of students in the 11 - 18 age range. It also included teachers in the age range of 24 - 60
Solution
This was definitely not a single iteration process—we had to account for product owners, product development, and continual feedback from CollegeBoard. I collected many successful and unsuccessful examples of this experience from other apps and web apps to perform a competitive analysis.
I started with sketches, worked on user flows then eventually brought it to low-fi designs. Weekly sessions with the product owners and product development helped to validate, test ideas and iterate quickly.
Early paper comps were shown to teachers and students to get their valuable feedback. This was an iterative process.
Features
Phase One: Content
1. Mapping the content of the book to XML for ingestion
2. Create a font study to test legibility and to make sure we were compliant with accessibility rules.
2. Create a font study to test legibility and to make sure we were compliant with accessibility rules.
Phase Two: Answer Field & Activities
1. Create a way for users to highlight, underline, circle, and strikethrough text.
2. Make answer fields a two way communication so students can really expand on their answers and allow teachers to communicate back.
3. All activities in the book needed to be converted or reimagined for digital use.
2. Make answer fields a two way communication so students can really expand on their answers and allow teachers to communicate back.
3. All activities in the book needed to be converted or reimagined for digital use.
4. Create a student note book.
Phase Three: Teacher Wrap
1. Design a way for teachers to easily have access to their teacher content.
2. Create a way for a teacher to view a students digital book
2. Create a way for a teacher to view a students digital book
Phase Four: State Correlations
1. Allow editors (now a third user) to go into the digital book and align it to federal or state standards.
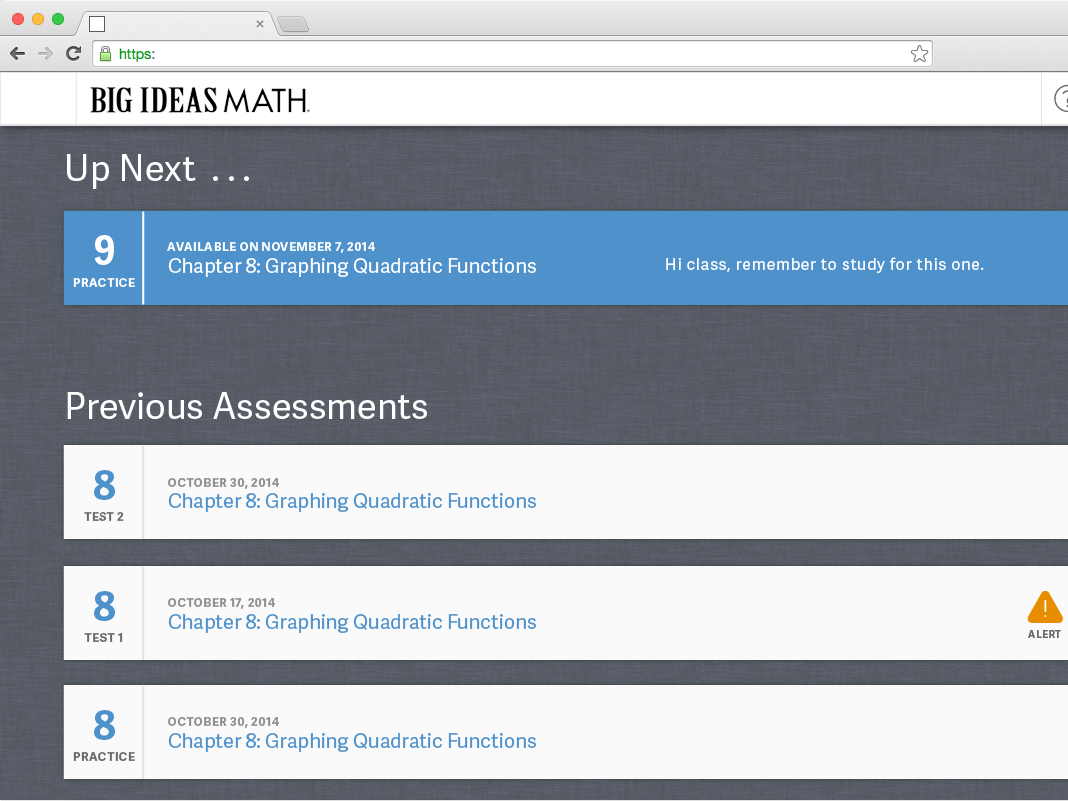
Phase Five: Create Assessment Builder
1. Create a way for teachers to build assessments based on content from the book.
Results
CollegeBoard was now able to get their curriculum adopted in many more states now that they had a dynamic digital version of the content to accompany the paper version.
Over 100,000 use this curriculum and it's digital component
Reflection
We learned of a few user issues via CollegeBoard's call center. Not an ideal situation, but we addressed them.